42 floating labels bootstrap 4
Floating Labels With Animation For Bootstrap | Free jQuery Plugins Yet another floating label pattern solution that makes label element floating on the top of its associated form control when focused.. Designed for Bootstrap framework and built with pure CSS. Not only text boxes (input & textarea), the plugin also works with the native select element. Compatible with all modern web browsers that support the :placeholder-shown CSS pseudo-element. Bootstrap 5 Tutorial - W3Schools Bootstrap 5 vs. Bootstrap 3 & 4. Bootstrap 5 is the newest version of Bootstrap; with new components, faster stylesheet and more responsiveness. Bootstrap 5 supports the latest, stable releases of all major browsers and platforms. However, Internet Explorer 11 and down is not supported.
Floating labels(フローティングラベル) · Bootstrap v5.0 Selects.form-control 以外では、フローティングラベルは .form-select でのみ利用できます。 これらは同じように動作しますが、とは異なり、常にをフローティング状態で表示します。

Floating labels bootstrap 4
Bootstrap 4 sign up form with floating label Example Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design ... Bootstrap 4 Floating Labels Dropdown - Experts Exchange Bootstrap 4 Floating Labels Dropdown. Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. I have it working some but need to make sure the drop down is the same height as the inputs. Yes I saw that but I'm unable to make the dropdown the same size as the inputs. Thanks for the reply. Bootstrap 4 Inputs With floating labels Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.
Floating labels bootstrap 4. Bootstrap 5 Floating Labels - javatpoint The "form-floating" works to enable floating labels with text form fields in the Bootstrap 5 version. A bootstrap 5 floating label is a text label that shows at full font size within an input field. The label "floats" above the input field when interacting, allowing the user to enter a value. A bootstrap 5 Floating labels indicate the required ... Material Inspired Floating Labels For Bootstrap 4 - floating-labels How to use it: 1. To get started, include jQuery library and Bootstrap 4 framework on the page. 2. Include the jQuery floating-labels plugin's JavaScript and CSS files. 3. Add the CSS class 'floating-control-group' to the form fields as follows: 4. Call the function on the form group and done. tkrotoff/bootstrap-floating-label - GitHub Uses Bootstrap variables; ⚠️ Latest implementation for Bootstrap 4 is @tkrotoff/bootstrap-floating-label v0.8. The Nielsen Norman Group talks about "Placeholders and Floating Labels disadvantages" Usage. npm install @tkrotoff/bootstrap-floating-label. Import bootstrap-floating-label.scss after bootstrap.scss: React-Bootstrap · React-Bootstrap Documentation Floating labels. Create beautifully simple form labels that float over your input fields. Example # Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the : ...
css - Bootstrap 5 floating label on top of the field - Stack Overflow .form-floating>.form-control:focus~label, .form-floating>.form-control:not (:placeholder-shown)~label, .form-floating>.form-select~label { opacity: .65; transform: scale (.85) translateY (-.5rem) translateX (.15rem); } Set translateY (-.5rem) to -2rem or -20px or whatever fit's your layout. You can also set background: white; Share Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Tag: floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments. GitHub - exacti/floating-labels: Floating Labels for Bootstrap using ... Just put the input or textarea element inside a parent (div or span) with .form-label-group class and add a label tag after this element. The input and label must have the same id linked with for in label to work properly. Input must have the placeholder defined. For in border style (like outlined material design), add the .in-border class.
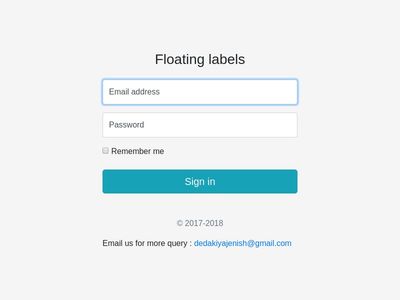
Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page. Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. Loading Indicator For Bootstrap Form Controls - Input Spinner 10 Best Floating Label Solutions For Better Form UX How to use it: 1. Install the package with NPM. 1 # NPM 2 $ npm i @tkrotoff/bootstrap-floating-label 2. floating labels bootstrap 4.6 Code Example - codegrepper.com All Languages >> Whatever >> floating labels bootstrap 4.6 "floating labels bootstrap 4.6" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ... 67 Bootstrap Login Forms - Free Frontend 30.11.2021 · Bootstrap Login Screen with Floating Labels. A login screen for Bootstrap 4 with floating form labels, custom buttons, and social button options. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Bootstrap version: 4.3.1. Author. StartBootstrap; May 8, 2019; Links. demo and code; Made with . HTML / CSS / JS; About a code Modern Sign …
Floating Form with Bootstrap 4 by adamthemes | CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack:
Floating labels | Bootstrap Vue - CoreUI Example #. Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~).
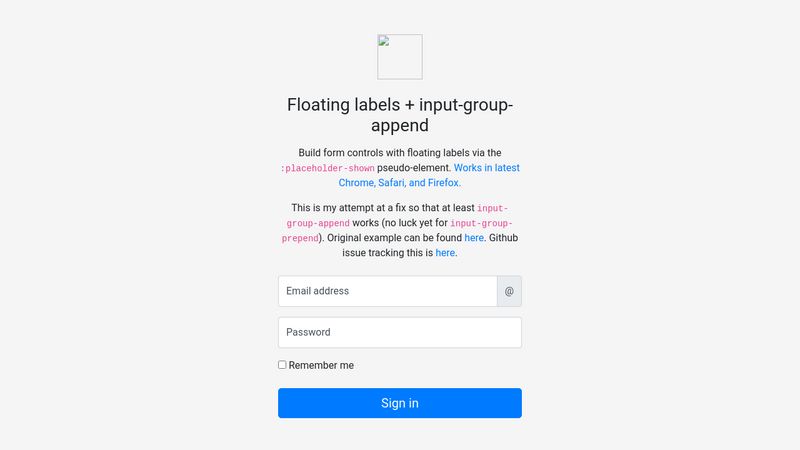
Floating labels example for Bootstrap Floating labels example for Bootstrap Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address
css - Bootstrap 4.1 floating labels - Stack Overflow Bootstrap 4.1 floating labels Ask Question 6 I've found on Google a doc example for Bootstrap 4.1 in which they feature floating labels: getbootstrap.com/docs/4.1/examples/floating-labels/ In that page, however, it is not explained how that can be achieved, and I can't find anything in the docs for v. 4.1.
Floating labels · Bootstrap v5.2 A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~ ).
Floating labels · CoreUI A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. ... When working with the CoreUI for Bootstrap grid system, be sure to place form elements within column classes. Email address
Bootstrap Resources & Plugins List - Start Bootstrap UX friendly floating form labels for Bootstrap 3 . Bootstrap 3. Bootstrap Float Label: Floating labels with animation for Bootstrap . Bootstrap 3. Bootstrap Show Password: A simple, yet intuitive Bootstrap form plugin for giving users the option to see their password. Bootstrap 2. Bootstrap 3 . Tokenfield for Bootstrap: Advanced tagging/tokenizing plugin for jQuery and …
Bootstrap Floating labels -- Tutorials with advanced examples | Torus Kit Check the enhanced Bootstrap Floating labels -- Create beautifully simple form labels that float over your input fields. Pricing; Documentation; Blog; We've just launched completely redesigned Torus Kit v2! Check out more in Release notes. Get PRO! Do more with Torus Kit PRO. Save time and stop messing with CSS and JS by creating amazing ...
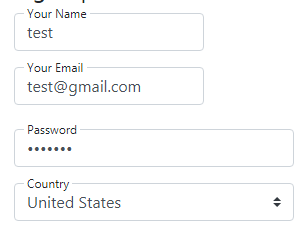
Bootstrap Floating Label Examples - jQueryScript.Net Bootstrap Floating Label Examples Download This Plugin Back To jQueryScript.Net Bootstrap Floating Label Examples A CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. input input text input text placeholder input text value input email input email placeholder input email value
Bootstrap Gradients - examples & tutorial Gradient Bootstrap gradient. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
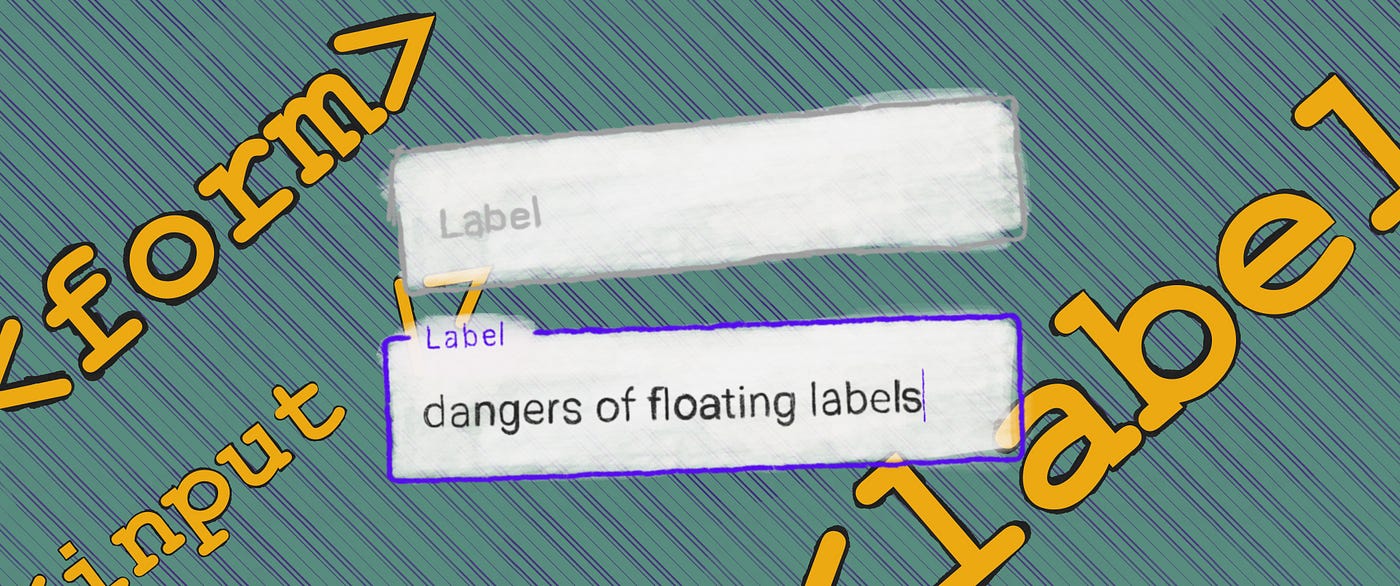
How to Create Web Forms in Bootstrap CSS [Examples] - HubSpot 25.01.2022 · Bootstrap Floating Labels Form Example. Best for: Providing context to users as they fill out the form. Some Bootstrap forms, like the inline form example above, have placeholder text instead of labels. This placeholder text disappears as the user begins typing in an input field. Let’s say you want to create form labels that float over these input fields as the …
Bootstrap 5 Floating Label Form Controls Library - Web Code Flow How to make use of it: 1. Install the package with NPM. # NPM $ npm i @tkrotoff/bootstrap-floating-label 2. Import the Bootstrap Floating Label into your Bootstrap undertaking. @import '~bootstrap/scss/bootstrap'; @import '~@tkrotoff/bootstrap-floating-label/src/bootstrap-floating-label'; 3.
Floating labels · Bootstrap v5.0 Floating labels Create beautifully simple form labels that float over your input fields. On this page Example Textareas Selects Layout Sass Variables Example Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields.
Floating labels example · Bootstrap v4.6 Floating labels example · Bootstrap v4.6 Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address
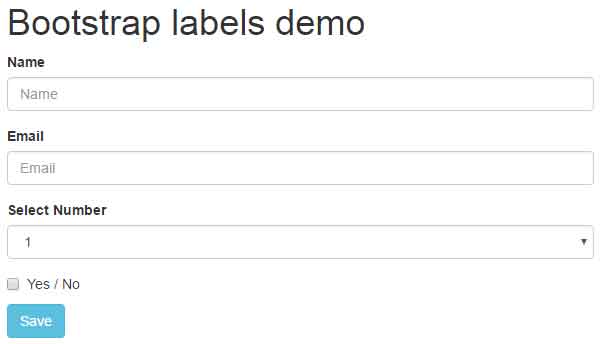
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Floating Labels on Bootstrap 5 isn't working - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
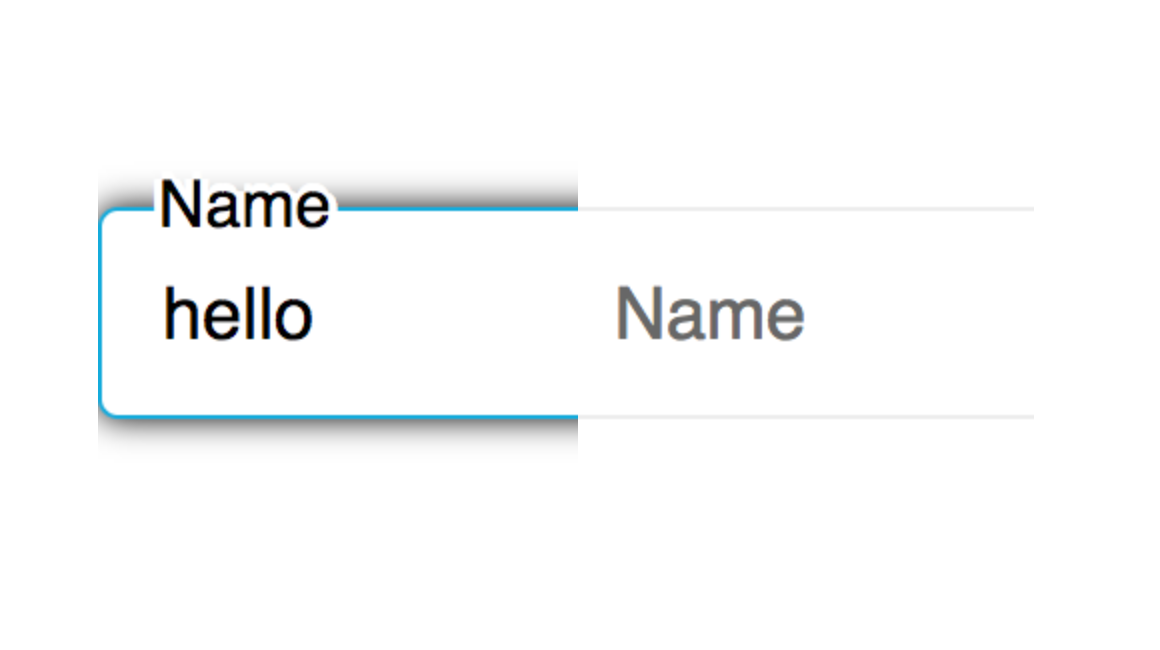
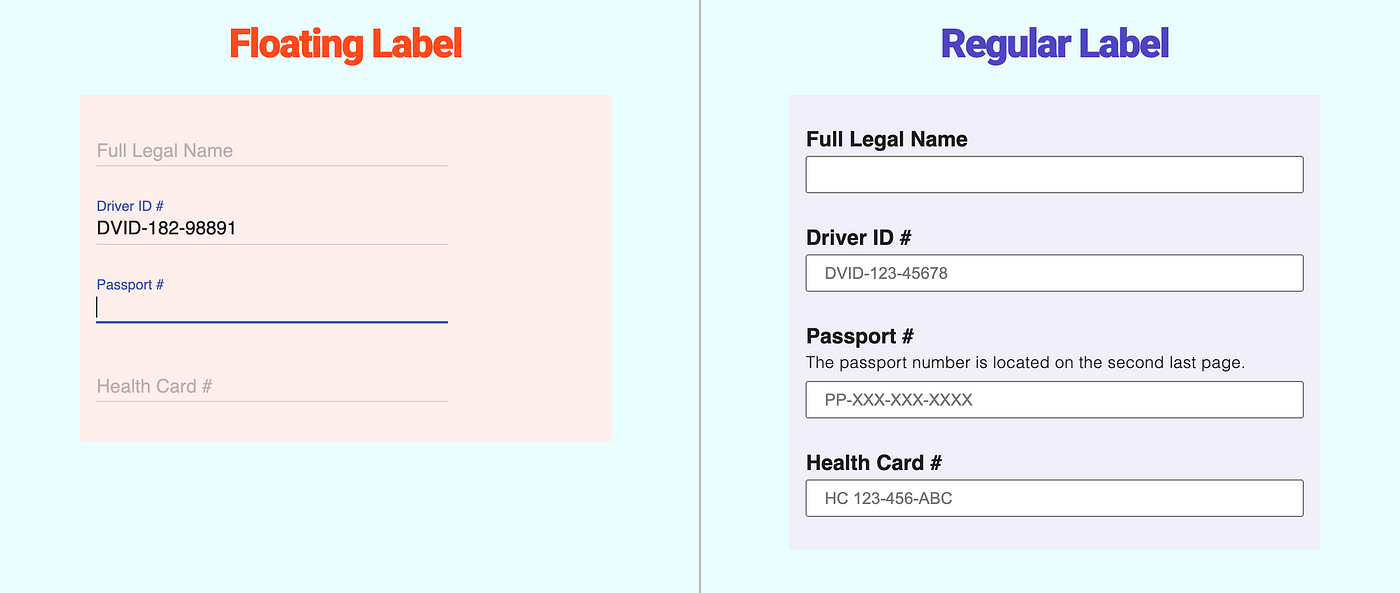
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Floating Labels / Animated Labels By default, when using labels, they normally appear on top of the input field: Email Label With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example
Bootstrap 4 Inputs With floating labels Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.
Bootstrap 4 Floating Labels Dropdown - Experts Exchange Bootstrap 4 Floating Labels Dropdown. Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. I have it working some but need to make sure the drop down is the same height as the inputs. Yes I saw that but I'm unable to make the dropdown the same size as the inputs. Thanks for the reply.
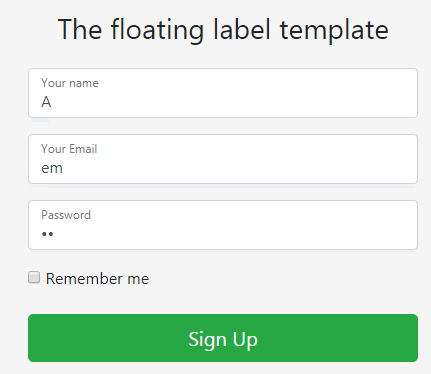
Bootstrap 4 sign up form with floating label Example Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design ...







































Post a Comment for "42 floating labels bootstrap 4"