45 highcharts data labels style
› demo › synchronized-chartsSynchronized charts | Highcharts.com It takes a standard Highcharts config with a small variation for each data set, and a mouse/touch event handler to bind the charts together. */ /** * In order to synchronize tooltips and crosshairs, override the * built-in events with handlers defined on the parent element. › demo › column-drilldownColumn with drilldown | Highcharts.com Chart showing browser market shares. Clicking on individual columns brings up more detailed data. This chart makes use of the drilldown feature in Highcharts to easily switch between datasets.
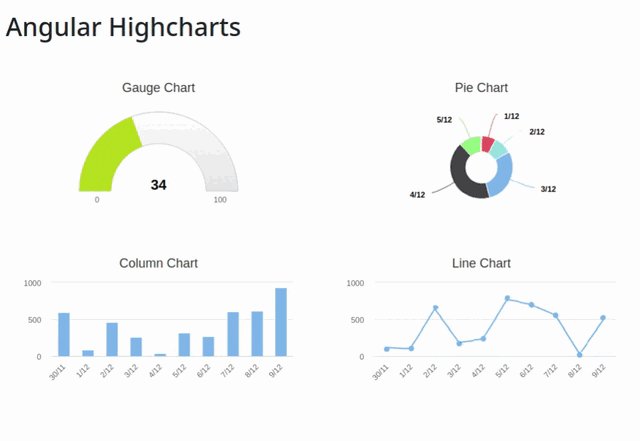
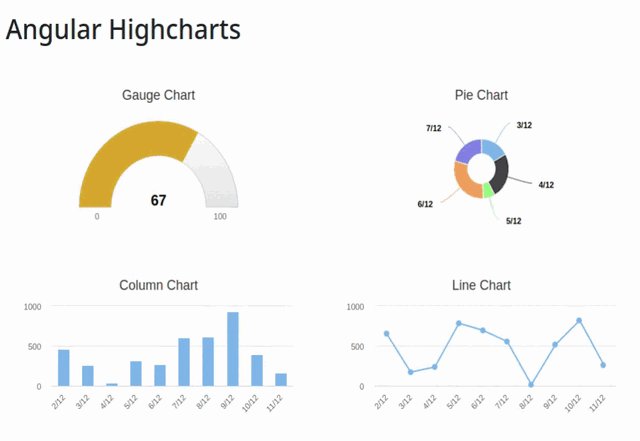
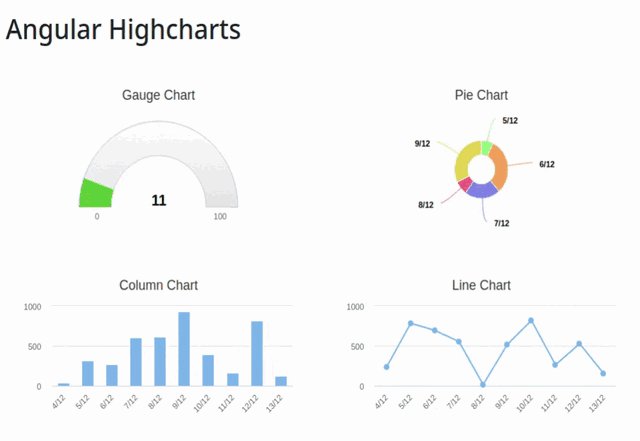
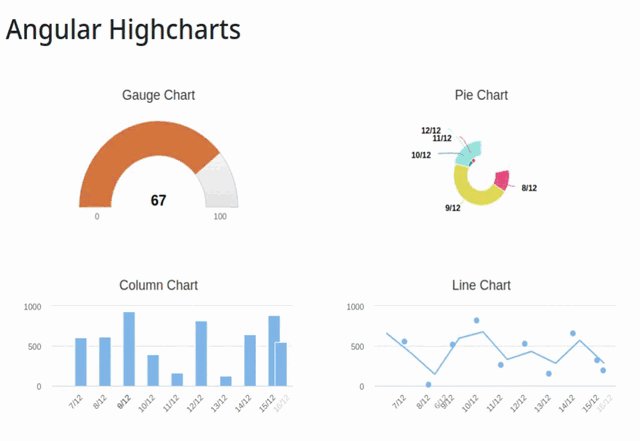
› angular_highchartsAngular Highcharts - Quick Guide - tutorialspoint.com Angular Highcharts - Overview. HighChart Angular Wrapper is a open source angular based component to provides an elegant and feature rich Highcharts visualizations within an Angular application and can be used along with Angular components seamlessly.

Highcharts data labels style
api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. api.highcharts.com › class-reference › HighchartsHighcharts Class: Chart Mar 06, 2011 · Add an axis to the chart after render time. Note that this method should never be used when adding data synchronously at chart render time, as it adds expense to the calculations and rendering. When adding data at the same time as the chart is initialized, add the axis as a configuration option instead. › docs › chart-conceptsTooltip | Highcharts The background color can also be set to a gradient, see an example.Text properties can be set using the style option.. Tooltip formatting#. The tooltip's content is rendered from a subset of HTML that can be altered in a number of ways, all in all giving the implementer full control over the content.
Highcharts data labels style. stackoverflow.com › questions › 32335393Add labels to columns in highcharts pie chart legend Sep 01, 2015 · I am working on highcharts and I have problem with legend. I have 4 columns in legend of pie chart and need to give headings to each of these columns. I am using following code and result is given below. › docs › chart-conceptsTooltip | Highcharts The background color can also be set to a gradient, see an example.Text properties can be set using the style option.. Tooltip formatting#. The tooltip's content is rendered from a subset of HTML that can be altered in a number of ways, all in all giving the implementer full control over the content. api.highcharts.com › class-reference › HighchartsHighcharts Class: Chart Mar 06, 2011 · Add an axis to the chart after render time. Note that this method should never be used when adding data synchronously at chart render time, as it adds expense to the calculations and rendering. When adding data at the same time as the chart is initialized, add the axis as a configuration option instead. api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.






































Post a Comment for "45 highcharts data labels style"