40 google bar chart vertical labels
developers.google.com › chart › interactiveVisualization: Column Chart | Charts | Google Developers May 03, 2021 · A column chart is a vertical bar chart rendered in the browser using SVG or VML, whichever is appropriate for the user's browser. Like all Google charts, column charts display tooltips when the user hovers over the data. For a horizontal version of this chart, see the bar chart. Google Charts - Labels Are Not Showing - ITCodar Google line chart h-Axis labels disappearing as chart is drawing. try using the following option to increase the space at the bottom of the chart. chartArea: {bottom: 80}, this should allow the labels to print on two lines... Vertical axis labels not appearing on first load of google charts
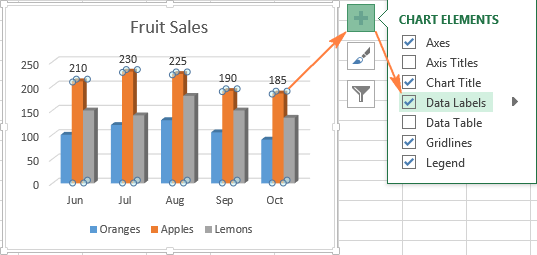
Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart.

Google bar chart vertical labels
developers.google.com › chart › interactiveCandlestick Charts | Google Developers May 03, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ... Bar charts - Google Docs Editors Help First column: Enter a label for each row. Labels from the first column show up on the vertical axis. Other columns: For each column, enter numeric data. You can also add a category name (optional). Values show up on the horizontal axis. Rows: Each row represents a different bar in the chart. Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big.
Google bar chart vertical labels. Bar Charts | Image Charts | Google Developers There are a variety of bar charts that you can create, including vertical, horizontal, grouped, stacked, and overlapped versions of each. Bar charts are good for side-by-side comparison and... Add data labels, notes or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. Tick the box next to 'Data labels'. Tip: Under... Customizing Axes | Charts | Google Developers The major axis is the axis along the natural orientation of the chart. For line, area, column, combo, stepped area and candlestick charts, this is the horizontal axis. For a bar chart it is the... Google Sheets bar charts with multiple groups - Digital Maestro Magazine The better option is to create two separate charts of the same data. Place a checkmark back on the switch rows or columns box. Click once on the chart and click the actions menu. Select Copy chart. The chart is placed in the computer's memory. Click Edit in the menu and select Paste.
Axis labels missing · Issue #2693 · google/google ... - GitHub We experienced the same issue with our report generator which was populating a div prior to making it visible. Our solution was to change the google.charts.load's 'current' parameter to specify version '45' -- at this point, we are not sure how we can make the report div visible just so the chart's vAxis labels can be rendered. Vertical x-tick labels on bar charts - Google Groups comp.soft-sys.matlab. Conversations. About Google Charts - Bar Charts - tutorialspoint.com Grouped Bar Chart. Grouped Bar chart. 3: Stacked Bar. Bar chart having bar stacked over one another. 4: Negative Stacked bar. Bar chart with negative stack. 5: Percentage Stacked bar. Bar Chart with data in percentage terms. 6: Material Bar Chart. A Material Design inspired bar chart. 7: Bar Chart with data labels. Bar chart with data labels. developers.google.com › chart › interactiveControls and Dashboards | Charts | Google Developers Jul 07, 2020 · The API (in particular, google.visualization.ChartWrapper) automatically identifies the other packages needed (for example, gauge if you are using a Gauge chart) and loads them on the fly without further intervention from you. You must use google.charts.load() to fetch the control library.
developers.google.com › docs › galleryBar Charts | Google Developers May 03, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ... Vertical Bar Chart | Chart.js config setup actions ... Visualization: Bar Chart (Image) | Charts | Google Developers The visualization's class name is google.visualization.ImageBarChart var visualization = new google.visualization.ImageBarChart(container); Data Format The first column should be a string, and... Bar chart reference - Data Studio Help - Google A bar chart uses horizontal or vertical bars to show comparisons among categories. The longer the bar, the greater the value it represents. One axis of the chart shows the specific categories...
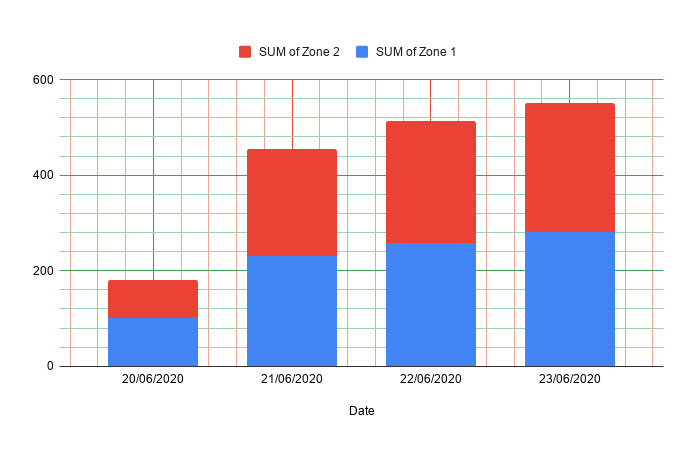
Vertical Labels with Google Chart API | TO THE NEW Blog While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006
support.google.com › docs › answerAdd & edit a chart or graph - Computer - Google Docs Editors Help You can add gridlines to your chart to make the data easier to read. Before you edit: Gridlines can be added to line, area, column, bar, scatter, waterfall, histogram, radar, or candlestick charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize. Click Gridlines.
Vertical Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition].
Vertical labels on Bar Charts? - groups.google.com an issue. We have two types of charts -- horizontal and vertical bars. When we specify "Native" labels, the following happens: Horizontal bars: Labels appear running down the screen (vertical orientation) in line with the left hand end of the bar. Vertical bars: Labels appear in a horizontal orientation in line with the bottom of the bar.
Vertial Bar Label Chart problem after switching to null safety #625 animate: true, ); } ``` // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition].
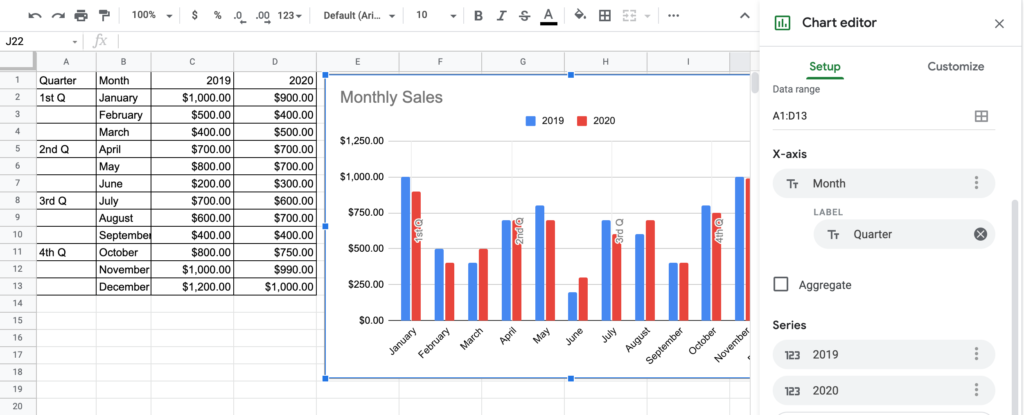
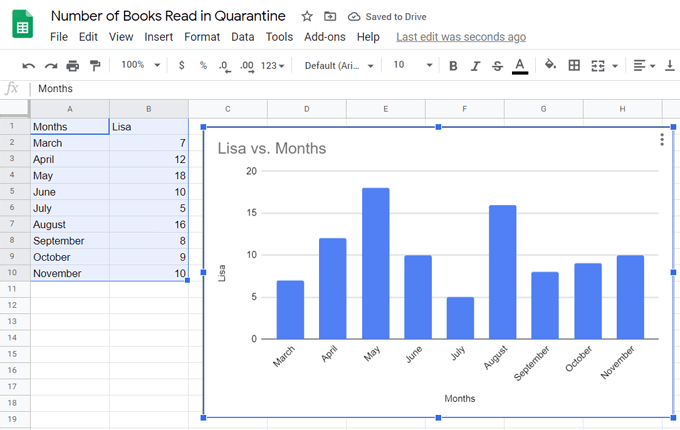
Bar charts - Google Docs Editors Help Learn how to add and edit a chart. How to format your data. First column: Enter a label for each row. Labels from the first column show up on the vertical axis. Other columns: For each column, enter numerical data. You can also add a category name (optional). Values show up on the horizontal axis. Rows: Each row represents a different bar in ...
charts/vertical_bar_label.md at master · google/charts · GitHub If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ...
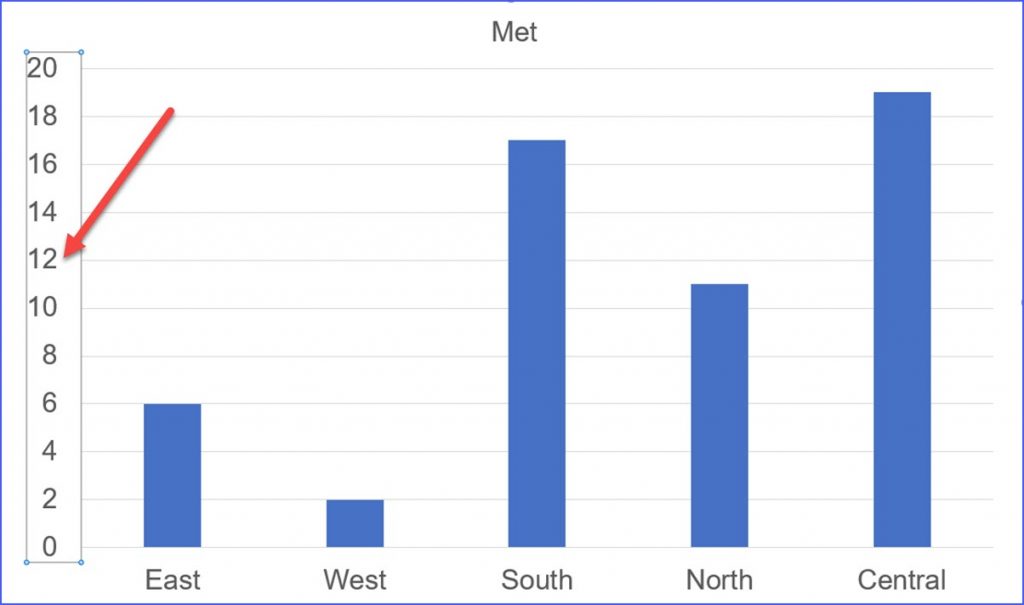
How To Add Axis Labels In Google Sheets - Sheets for Marketers Adding Additional Vertical Axis Labels If you have two data series, as shown in the graph above, you may want to add an additional vertical axis label to the right side of the graph. To do this: Step 1 Open the Chart Editor for the graph you want to edit and switch to the Customize tab Click on the Series Section to expand it Step 2
Horizontal Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit and the // area outside of the bar is larger than the bar, it will draw outside of the // bar. Labels can always display inside or outside using [LabelPosition].
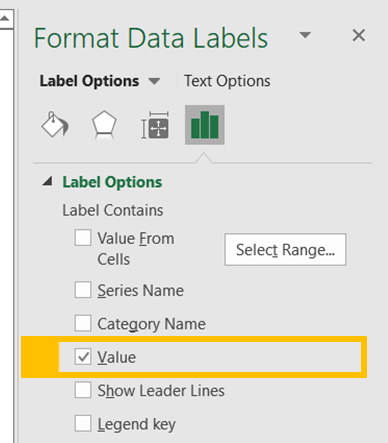
support.google.com › docs › answerAdd data labels, notes, or error bars to a chart - Google You can add a label that shows the sum of the stacked data in a bar, column, or area chart. Learn more about types of charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Optional: Next to "Apply to," choose the data series you want to add a label to.
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ...
How to rotate vertical-bar label decorators with flutter and (google ... These axis labels can be styled and easily rotated using labelRotation. The vertical bars also each have 'bar label decorator' labels that show the exact graphed amount - but because of size constraints and resulting narrow bars, the label decorators overflow.
developers.google.com › chart › interactiveAnnotation Chart | Charts | Google Developers Jul 07, 2020 · Confusion alert: Currently, the Google Annotation Chart is distinct from the annotations that other Google charts (currently area, bar, column, combo, line, and scatter) support. In those charts, the annotations are specified in a separate datatable column, and displayed as short bits of text that users can hover over to see the full annotation ...
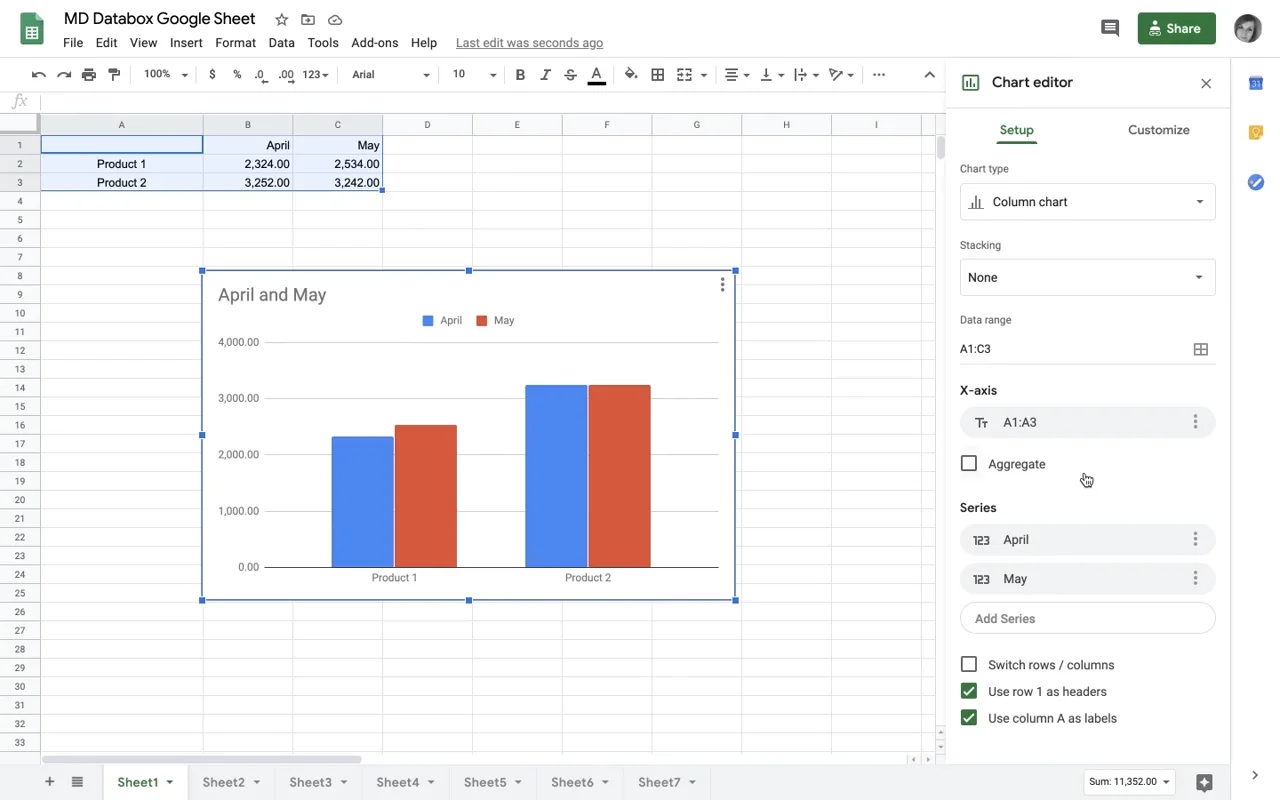
How to Create a Bar Graph in Google Sheets | Databox Blog Here's how you can add a 100% stacked bar graph: Follow the above-mentioned steps to create a standard stacked bar chart. Select the added stacked bar chart and press the three dots in the top right corner. Click on the 'Edit Chart' tab. Click on 'Setup'. You'll see a 'Stacking' tab - simply choose 100%.
Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big.
Bar charts - Google Docs Editors Help First column: Enter a label for each row. Labels from the first column show up on the vertical axis. Other columns: For each column, enter numeric data. You can also add a category name (optional). Values show up on the horizontal axis. Rows: Each row represents a different bar in the chart.
developers.google.com › chart › interactiveCandlestick Charts | Google Developers May 03, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ...


































Post a Comment for "40 google bar chart vertical labels"